
Application layer protocols enable software to send or receive information. These protocols present data that is meaningful to software and users. Examples of applications using application layer protocols include instant messaging, e-mail and web browsing. It allows software to communicate with other software programs. Not all user applications utilize application layer protocols.
The OSI model has the lowest layer, the application layer. Essentially, this layer is an abstraction layer that hides system operations and provides resources for the applications above. For example, it performs a directory lookup.
The application layer provides many functions including file storage and file transfers. It allows users to log in as remote hosts and also allows them to communicate with other programs. Applications that use the application layers include e-mails, faxes, and web browsers. AOL Instant Messenger and MSN Instant Messenger use the application layer to transmit messages over a network.

This layer is most easily accessible by the user. It acts as a bridge between your computer and your operating system. It contains many facilities that allow you to interoperate with different software applications. It allows all layers to communicate properly and ensures their proper functioning.
It provides information about global services and supports a variety interfaces. The application layer is used by a Web browser to connect to remote servers. A Usenet news reader, for example, can access files and documents on remote computers using the application layer.
Security is another key function of an application layer. It protects against network integrity breaches and attacks. If an attacker steals information from the application layer, it may affect the network's overall performance and integrity. It may also cause data loss or data integrity to be compromised.
Packet inspection is one way the application layer protects itself against attacks. Similar to an intrusion detection system, packet inspection allows a server to inspect the contents of a packet.

Encryption, another essential function of the OSI layer's application layer, is also a key function. Encryption involves the packaging of data into a different protocol. Depending on what data is being sent, the original message might be wrapped in several nested wrappers. Each nested package contains control information. This includes routing controls, destination address, and routing controls. Once a message has encrypted, it will be passed to the next layer, which will handle error correction and other functions.
Another function of an application layer is to allow transparent network connections. When a browser connects to a server, it sends a request for resources, such as a page or a file. The server will then return an acknowledgment. The server will then assign a port number to client after the connection has been established.
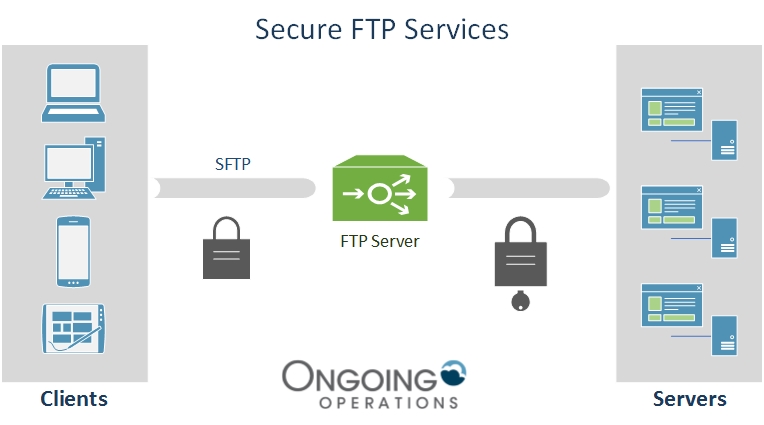
To make communication between a server and a client easier, an application layer protocol is used. Several popular protocols have been used for the application level, such as FTP (SMTP), DHCP, and FTP (FTP).
FAQ
How can I make a website for free?
It depends on what type of website you want to create. Do you want to sell products online? Start a blog? Build a portfolio?
An essential website can be created using HTML and CSS. This is a combination of HyperText Markup Language (HTML) and CascadingStyle Sheets (CSS). Although HTML and CSS can be used to create simple websites, web developers prefer using a WYSIWYG editor like Dreamweaver or Frontpage.
If you don't have experience designing websites, hiring a freelance developer might be the best option. They can help create a custom website for you based on your requirements.
A freelance developer can charge you a flat fee per project or hourly rate. It depends on the amount of work that they do in a given time frame.
For example, some companies charge $50-$100 per hour. Larger projects will usually attract higher rates.
In addition, many freelance websites list available jobs. You can search there before you contact potential developers directly.
Can I use a Template or Framework on My Website?
Yes! Many people use pre-built templates or frameworks when creating a website. These templates contain all the code needed to display information on your page.
Some of the most well-known templates are:
WordPress - One of the most used CMSes
Joomla - Joomla! - another open source CMS
Drupal - Drupal is an enterprise-level software that large organizations can use
Expression Engine – A Yahoo proprietary CMS
Each platform has hundreds of templates, so it should not be hard to find the one that you like.
Do I require technical skills to design or build my website?
No. You just need to be familiar with HTML and CSS. You can easily find tutorials online that teach both HTML and CSS.
How do you design a website?
The first step is to understand what you want your site to do for your customers. What do your customers want from you when they visit your website?
What kind of problems can they have if they cannot find what they want on your site?
After you have this information, you need to find out how to solve the problem. It is also important to ensure your site looks great. It should be simple to navigate and use.
Your website should be well-designed. Make sure that it doesn't take too long to load. People won't stay as long if it takes too long to load. They will go elsewhere.
If you're going to build an eCommerce site, you need to think about where all your products are located. Are they all in one location? Are they all in one place?
It's important to decide if you want to sell just one product or multiple products. Do you prefer to sell one type of product, or several types?
These questions will help you decide if you want to build your website.
Now, it's time to take care of the technical aspects. How will your site work? It will it work fast enough? Can they access it quickly via their computers?
Will they be able buy anything without having pay an extra fee? Will they have to register with your company before they can buy something?
These are the essential questions you should ask yourself. Once you know the answers to these questions, you'll be ready to move forward.
Do I need a portfolio to get hired as a web designer?
Yes. You must have a portfolio to be considered for a job in web development or design. Your portfolio should include examples of your skills.
Portfolios typically include examples of past projects. These could be any project that showcases your talents. Your portfolio should include everything from mockups, wireframes, logos, brochures, websites, and even apps.
How much does a website cost?
It depends on what your website is used for. For instance, if you just want to post information about yourself or your business, you might be able to get away with free services such as Google Sites.
However, if you want to attract visitors to your website, you'll likely want to pay for something more robust.
The most popular solution is to use a Content Management System (like WordPress). These programs allow you to create a website without knowing anything about programming. You won't be hacked because these websites are hosted by third parties.
Squarespace, a web design service, is another option. There are a number of plans available, with prices ranging from $5 per Month to $100 Per Month depending on the features you wish to add to your website.
Statistics
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
External Links
How To
How do I get started as a UI Designer?
There are two ways to become a UI designer:
-
You can complete school to earn a degree for UI Design.
-
You can also start your own business.
If you want to go through school, you'll need to attend college or university and complete four years of study. This covers art, business, psychology, and computer science.
You can also attend classes at state universities and community colleges. Some schools offer no tuition, while some charge tuition.
You will need to find work after graduation. You must establish a client base if you want to work for yourself. It is vital to build a network of professionals so they are aware that you exist.
Internships are also available at web application development companies. Many companies hire interns in order to gain valuable experience before they hire full-time employees.
It will be easier to land more jobs once you have a portfolio of your work. Your work samples and details about the projects should be included in your portfolio.
It is a good idea for potential employers to receive your portfolio via email.
Market yourself as a freelancer. You can list your services on job boards such Assure, Guru, Freelance, Guru and Upwork.
Many recruiters post job openings online and assign freelancers. These recruiters look for qualified candidates to fill specific positions.
These recruiters will typically give the candidate a project brief that outlines the position's requirements.
Freelancers are not required by law to sign any long-term agreements. It is best to negotiate an upfront fee if you intend to move forward.
Many designers prefer to work directly and not through agencies. Although this may seem appealing, many people lack necessary skills.
Agency workers often have extensive industry knowledge. They also have access special training and resources that help them produce high-quality work.
In addition to these benefits, agency workers usually receive a higher hourly rate.
However, the disadvantage of working with an agency is not having direct contact with your employer.
To succeed as a UI designer, you must be self-motivated, creative, organized, flexible, detail-oriented, analytical, and communicative.
Excellent communication skills are also required.
UI designers are responsible in designing websites through the creation of user interfaces (UI), as well visual elements.
They are also responsible to ensure the site meets user needs.
This requires understanding what information visitors want and how the website should function.
To create wireframes, UI designers can use a variety of tools. They use wireframing to help them visualize the layout of a webpage before they start designing.
It is easy to create your own wireframes using the online templates.
Some designers concentrate on UI design only, while others mix UI design with graphics design.
Photoshop is a tool used by graphic artists to edit images.
Adobe InDesign is used to create layouts and pages.
Photographers capture images using digital cameras or DSLRs.
They then upload the pictures to a photo editing program where they add text captions, filters, and other effects.
The photographer saves the image as a compatible file format for the website.
When building a website, it is essential to consider all aspects of the design process.
This includes research as well planning, wireframing. prototyping. testing. coding. content creation. and publishing.
Research - Before you start a new project, it's important to do thorough research.
Planning – Once you've done your research, you will want to start developing a plan.
Wireframing – A wireframe is a preliminary sketch or drawing of a webpage or application.
Prototyping -- Prototypes allow you to make sure that your final product is exactly what you imagined.
Testing - To ensure that the prototype works correctly, it should be subject to multiple rounds of testing.
Coding: Coding is the process of writing code for computers.
Content Creation – This covers everything from creating copy to managing social accounts.
Publishing involves uploading files on a server to ensure that the site is accessible.
You'll need to be able to understand the different projects you work on as a freelance UX/UI Designer.
Some companies, for example, only need wire frames. Others require complete prototypes.
Depending upon the type and scope of the project, you may be asked for specific tasks.
You might, for example, be asked to create multiple wireframes if you're being hired to do wireframe design.
If you're being hired to create a full prototype, you might be asked to create a fully functional site.
No matter what type of project you are working on, it is important to have good interpersonal skills.
Referring freelancers is the best way to get work. It's important to establish good relationships with potential employers.
Additionally, communication skills are essential.
A portfolio is an important component of any freelancers' arsenal.
It showcases the quality of your work as well as your ability and willingness to provide high-quality results.
You can do it online with a professional portfolio.
It is a good idea to look for websites that are similar to yours to get you started.
Then, search these sites to see how each one presents its services.
After identifying the best practices that you believe to be most successful, you can go ahead and implement them.
It's also beneficial to include links within your resume to your portfolio.