
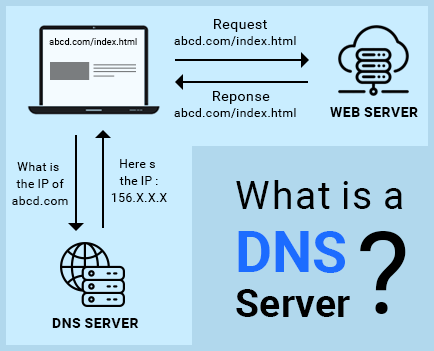
A web server is a computer that hosts a website's content and serves it to users over the Internet. This content may include words, images, or movies. When a visitor visits your website they send an HTTP Request to the Web Server, which then delivers contents to their web browser.
What is Apache?
HTTP (hypertext transmission protocol) is used to request pages and content from a webserver. URLs, or universal resource locators, are used to communicate the requests with the web server. The server will then translate them into HTML before delivering the pages, content and web users’ browsers.
Apache is a free and open source software, which means that anyone can download it and use it to create websites. It can also be customized to meet your needs. Apache allows you to share your tweaks.
What is Apache Tomcat's difference?
Tomcat, another Apache-compatible web server, is a separate product developed by the Apache Software Foundation. It only supports Java-based applications. Although it is an Apache compatible server, Tomcat does not support Java applications.

Tomcat's main feature is its servlet-container. Apache, however, is still a standard Web server. It's able to run a variety Java specs, including jsp servlet javax.net.
Understanding Apache Web Server
Apache is a web server popular with millions of web sites and applications. It's free, open-source, and backed by a huge community. It's a good choice for webmasters that want to build an efficient, secure website.
This powerful server allows for developers to build websites with customized functionality. It's also a great option for hosting WordPress websites because it's compatible with the CMS.
What is Apache licensing?
Apache License, an open-source licensing scheme based on GNU General Public License. The Apache License is designed to encourage the Apache community's collaboration and improvement of the server. The Apache Software Foundation is a nonprofit that maintains and promotes the software.
Apache is used by many web servers, especially when they need to scale up quickly. Most Linux distributions make it easy to configure and set up.

Due to its popularity, it is often included in the LAMP stack (Linux, Apache, MySQL and PHP). Apache's similarity to Nginx, XAMPP and other servers is not the only thing that makes it popular.
Why is Apache such a popular product?
It is one the most popular web servers used in the world. It's simple to install, configure and works with many popular CMS.
Apache Web servers are used by more than 70 percent of websites and web applications. This is in large part due to the wide support it has across many platforms and operating system, including Windows Linux Unix Solaris.
FAQ
How Much Does It Cost to Make An Ecommerce Site?
This will depend on whether you are using a platform or a freelancer. Most eCommerce sites start at around $1,000.
However, once you decide on a platform, you can expect to pay anywhere between $500 and $10,000.
A template is usually less than $5,000 if you plan to use it. This includes any customizing you do to your brand.
What is a responsive website design?
Responsive web design (RWD), is a way to create websites that display responsively on all devices, including smartphones, tablets, desktop computers, laptops and tablets. This allows users to simultaneously view a website from one device while still being able to access other features, such as navigation menus and buttons. The goal of RWD is to ensure that when a user views a site on any screen size, they view the exact version of the site.
A website that sells primarily through eCommerce would be an example of this. You want your customers to be able to purchase products from your store, even if they are viewing it on a phone.
A responsive site will adapt to the device used to view it. It will appear the same as a regular desktop website if you view it on your laptop. It will look different if you view the page from your phone.
This allows you to create one website that works on all devices.
Can I use HTML & CCS to build my website?
Yes! If you've followed the steps, you should now be able create your website.
After you have learned how to structure a website, you will need to know HTML and CSS.
HTML stands for HyperText Markup Language. You can think of it as writing a recipe. It would include ingredients, instructions, as well as directions. Similarly, HTML tells a computer which parts of text appear bold, italicized, underlined, or linked to another part of the document. It's the language that documents use.
CSS stands for Cascading Stylesheets. Think of it like a style sheet for recipes. Instead of listing out each ingredient and instruction, you write down general rules for things like font sizes, colors, spacing, and more.
HTML tells the browser how a page should look; CSS tells it what to do.
You don't have to be a prodigy if you don’t get the terms. Follow these steps to make beautiful websites.
Is WordPress a CMS?
The answer is yes. It is a Content Management System (CMS). CMS allows you control your website content using a web browser and not an application like Dreamweaver, Frontpage or Frontpage.
WordPress is absolutely free! Hosting is included in the price, but you don't need to pay anything else.
WordPress was initially intended to be used as a blog platform. Now, WordPress offers many different options: eCommerce sites, forums. Membership websites. Portfolios.
WordPress is simple to install and configure. Download the file from their website, and then upload it to your server. Next, simply go to your domain name via your web browser and log into your new site.
After installing WordPress, you'll need to register for a username and password. Once you log in you'll be able access all your settings via a dashboard.
From this page, you can add images, pages, posts, menus or widgets to your website. This step can be skipped if editing and creating content is easy for you.
You can also hire a professional web design firm to help you with the whole process.
How much do web developers make?
You can expect to make between $60-$80 an hour working on your own website. But if you want to charge a lot more, you should consider becoming an independent contractor. An hourly rate of $150-200 could be possible.
Are I more likely to be hired for a job as a Web Developer if my portfolio is good?
Yes. It is important to have a portfolio when applying for web design or development jobs. The portfolio must show examples of your skills and experience.
Portfolios typically include examples of past projects. These can be anything that shows off your skill set. Include everything: mockups; wireframes; logos; brochures; websites and apps.
Statistics
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
External Links
How To
How can I start as a UI Designer
Two ways to be a UI designer are available:
-
You can complete school to earn a degree for UI Design.
-
You can become a freelancer.
You will need to complete four years of college or university study if you plan to continue your education. This includes art, computer science, business, marketing, psychology, etc.
You can also enroll in classes at state universities or community colleges. Some schools offer programs for free, while others require tuition fees.
After graduating, you'll need to find employment. If you decide to work for yourself, it is important that you build your client base. Networking with other professionals is important so that they know you are there.
Internships are also available at web application development companies. Many companies hire interns in order to gain valuable experience before they hire full-time employees.
Your portfolio will help to get you more work. Your work samples and details about the projects should be included in your portfolio.
It is a good idea for potential employers to receive your portfolio via email.
Freelancers need to promote themselves. You can post your services on job boards, such as Guru, Indeed, Guru or Upwork.
Many recruiters post job openings online and assign freelancers. These recruiters look for qualified candidates to fill specific positions.
These recruiters provide candidates with a project description that details the position's requirements.
Freelancers are not required by law to sign any long-term agreements. It is best to negotiate an upfront fee if you intend to move forward.
Many designers prefer to work directly with clients rather than through agencies. Although this might seem like a great idea, many people lack the necessary skills.
Agency workers are often well-versed in the industry they work in. They have access the right training and resources to ensure they produce high-quality results.
These benefits are not the only ones. Agency workers typically receive a higher hourly wage.
The downside to working with an agency is that you won't have direct contact with the employer.
To succeed as a UI designer, you must be self-motivated, creative, organized, flexible, detail-oriented, analytical, and communicative.
It is also important to have great verbal and written communication skills.
UI designers are responsible for designing websites by creating user interfaces (UI) and visual elements.
They are also responsible in ensuring that the site meets all users' requirements.
This includes understanding the information that visitors require and how the site should function.
UI designers use various tools to create wireframes. Before beginning to design, they use wireframing.
It is easy to create your own wireframes using the online templates.
Some designers are solely focused on UI design while others blend UI design and graphic design.
Photoshop is used by graphic designers to edit images.
To create pages and layouts, they then use Adobe InDesign.
Photographers capture images using digital cameras or DSLRs.
They then upload the images to a program for photo editing, where they add text captions and filters.
After the shoot, the photographer saves and archives the image in a format compatible with website.
It is important that you consider all aspects of web design when creating a website.
This includes research, planning and prototyping.
Research - It's essential to conduct thorough research before starting a new project.
Planning – After you've done your research you'll be ready to develop a plan.
Wireframing – A wireframe is a preliminary sketch or drawing of a webpage or application.
Prototyping - Prototypes help ensure that the final product matches the initial vision.
Testing - Multiple rounds of testing should be done on the prototype to make sure it works properly.
Coding: Coding is the process of writing code for computers.
Content Creation - This includes everything from managing social media accounts to writing copy.
Publishing involves uploading files to a server, and making sure the site is accessible.
You'll need to be able to understand the different projects you work on as a freelance UX/UI Designer.
Some companies may only need wire frames while others require complete prototypes.
You may be required to perform specific tasks depending on the project you accept.
For example, if you're hired to create wireframes, you might be expected to create several wireframes over time.
If you're asked to develop a site prototype, it may be necessary to make it fully functional.
Strong interpersonal skills are important regardless of the project type.
Since most clients hire freelancers based on referrals, you must build solid relationships with potential employers.
Furthermore, you should be able and able to communicate both verbally AND in writing.
A portfolio is an important part of any freelancer's arsenal.
It showcases the quality of your work as well as your ability and willingness to provide high-quality results.
This can be done online by creating a portfolio.
Finding websites similar to yours is the best way to start.
Search these websites to view the details of each site.
Once you identify what you think are the best practices, go ahead and adopt them.
It is also a good idea to include links in your resume to your portfolio.